本文共 3673 字,大约阅读时间需要 12 分钟。
Do you want an easy way to share text, images, and embedded videos with other people using a simple link? Then join us as we take a look at JustPaste.it.
您是否想要一种简单的方法,通过简单的链接与他人共享文本,图像和嵌入式视频? 然后加入我们,看看JustPaste.it。
Intro & the JustPaste.it Website
简介和JustPaste.it网站
The “About Page” provides a very nice overview of what you can do with JustPaste.it for your text, images, embedding video files, and importing files. Your work is automatically backed up every 3 minutes and you may also download your documents as PDF files.
“关于页面”很好地概述了您可以使用JustPaste.it来处理文本,图像,嵌入视频文件和导入文件。 您的工作每3分钟自动备份一次,也可以将文档下载为PDF文件。

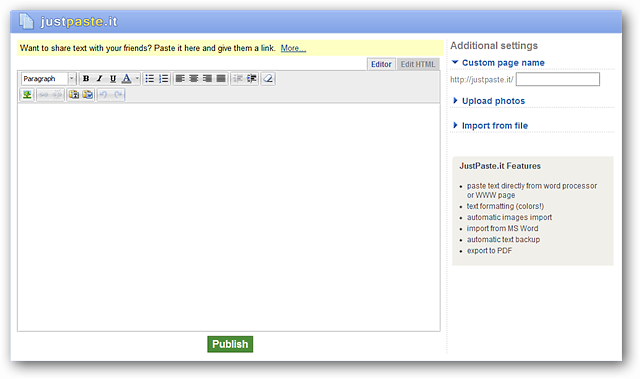
This is what the “Main Window” looks like for JustPaste.it. Notice that you can switch back and forth between the “Main Editor Window” and an “Edit HTML Window” using the tabs.
这就是JustPaste.it的“主窗口”外观。 注意,您可以使用选项卡在“主编辑器窗口”和“编辑HTML窗口”之间来回切换。

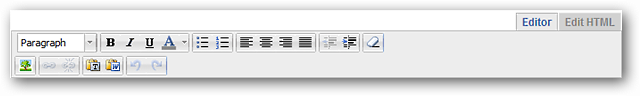
Here is a closer look at the “Main Toolbar” where you can:
这是您可以在以下位置仔细查看的“主工具栏”:
- Apply basic text formatting, style, & color 应用基本的文本格式,样式和颜色
- Add bullets (basic shape and numbering) 添加项目符号(基本形状和编号)
- Set the text, image, or video alignment 设置文本,图像或视频的对齐方式
- Add outdenting and indenting 添加缩进和缩进
- Remove the formatting 删除格式
- Insert and/or edit images 插入和/或编辑图像
- Work with links 使用链接
- Paste as plain text or from Microsoft Word 粘贴为纯文本或从Microsoft Word
- Undo or redo actions 撤消或重做动作

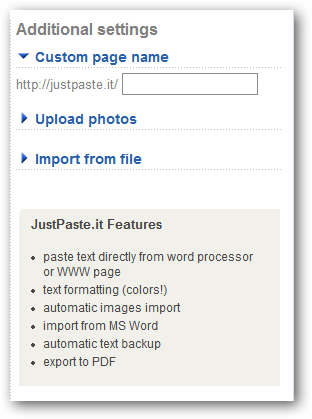
And this is the “Sidebar” where you can create a custom page name, upload photos, and import files. At this point you are ready to start adding text & images, embedding videos. or importing documents into JustPaste.it as desired.
这是“边栏”,您可以在其中创建自定义页面名称,上传照片和导入文件。 此时,您就可以开始添加文本和图像,嵌入视频了。 或根据需要将文档导入JustPaste.it。

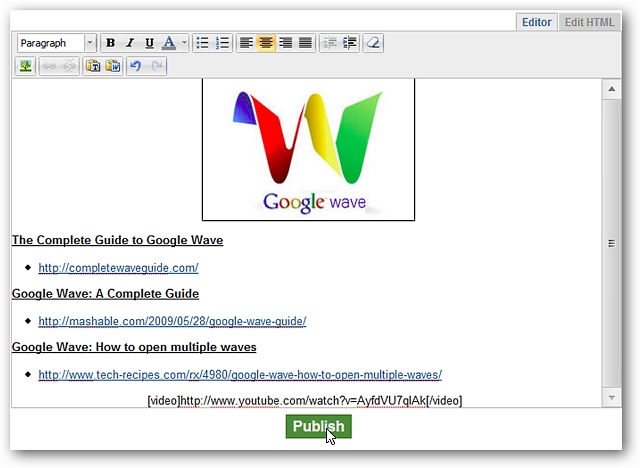
Here is our sample document when we were finished. We decided to copy and paste the weblinks in directly underneath the webpage titles instead of creating regular HTML formatted links. Either method will provide clickable links…it is just a matter of personal preferences. Notice the embedded video tags “” and link are only displaying as text for the moment…
这是完成后的示例文档。 我们决定将Web链接复制并粘贴在网页标题的正下方,而不是创建常规HTML格式的链接。 两种方法都可以提供可点击的链接……这只是个人喜好问题。 注意,嵌入式视频标签“”和链接目前仅显示为文本…

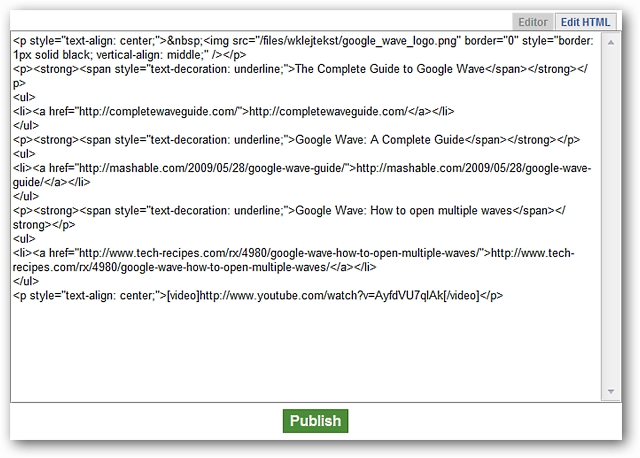
A quick look at our document in the “Edit HTML Window”. Since we were finished with our new document all that we needed to do was click “Publish”.
在“编辑HTML窗口”中快速浏览我们的文档。 由于我们完成了新文档,因此我们需要做的就是单击“发布”。

Once You Have a Document Finished
完成文件后
As soon as you click “Publish” you will be presented with a page like this one providing a variety of links in different formats. Notice that there is even an “Edit Note Link” provided.
单击“发布”后,将显示一个类似此页面的页面,其中提供了各种格式不同的链接。 请注意,甚至提供了“编辑注释链接”。

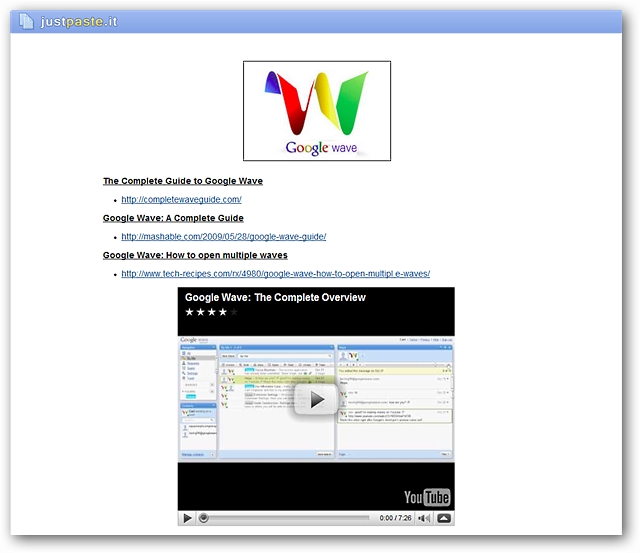
Clicking on the link for our document opened up the following webpage. We were very pleased with how nice everything looked.
单击文档链接,打开以下网页。 我们对所有事物的外观感到非常满意。

At the bottom of the webpage you will be able to find statistics (such as time since creation, visits, etc.) and links for your new document (save as PDF or submit to Digg).
在网页底部,您将能够找到统计信息(例如,自创建以来的时间,访问次数等)和新文档的链接(另存为PDF或提交给Digg)。

If you save the document as a PDF file expect to have a generic numeric/letter file name appear. Choose the desired name and save to your computer.
如果将文档另存为PDF文件,则期望显示通用数字/字母文件名。 选择所需的名称并保存到您的计算机。

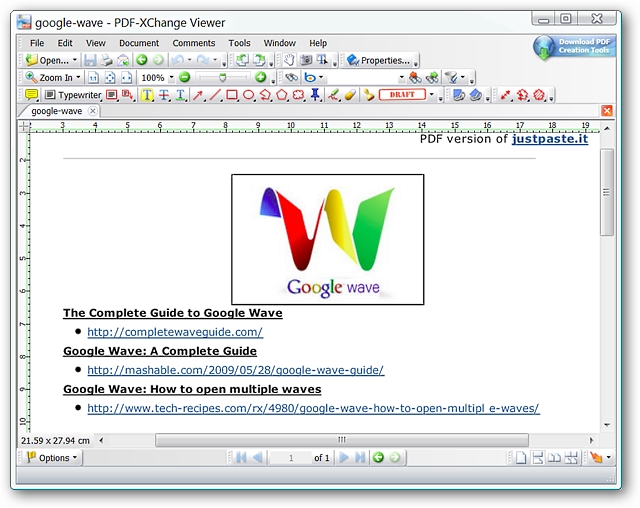
This is what our PDF document looked like when opened…the only disappointment we had was that the original video link itself did not make the transition. But otherwise very nice…
这是打开后我们的PDF文档的样子……唯一令人失望的是原始视频链接本身并未进行转换。 但是否则非常好...

Conclusion
结论
If you are looking for a very nice way to share text, images, and embedded videos with other people, then JustPaste.it is definitely a web-service you should take a good look at.
如果您正在寻找一种非常好的与他人共享文本,图像和嵌入式视频的方法,那么JustPaste.it绝对是一种网络服务,您应该关注一下。
Links
链接
翻译自:
转载地址:http://ehfwd.baihongyu.com/